Blogger'deki siteyi wordpresse taşımak
Etiketler: aktarma, Blogger, import, wp
Blogger'e uygulanan yasaklar yüzünden çogu kişi wordpress' geçmek istiyor.Bende kendi blogumda uyguladığım bir kaç yöntemi sizinle paylaşayım.
İlk önce bir domaininiz olduğunu ve wordpress kurulu olduğunu varsayıyorum.
1.Adım *
* Blogger ->Ayarlar -> Dışarı aktar diyoruz.
* Çıkan xml dosyasını wordpresse uyarlamak gerekiyor.Onuda Google appengine sitesinin yapmış olduğu converterle yapıyoruz.Tıklayın..
Boyut pek önemli değil dışarı verilen xml dosyasını wordpresse aktaracağız.
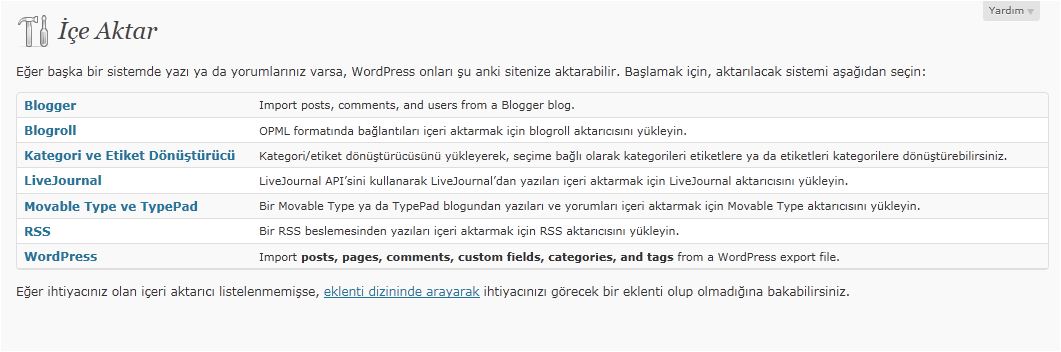
* Wordpress -> İçeri aktar -> Wordpress seçiyoruz.
Dosya boyutu 2M fazlaysa Wp splitter dosyasını burdan indirin.
Dışarı verilen xml dosyasını seçip onaylayın.
Parçalara ayrılan xml uzantılı dosyaları wordpresse yükleyin.
Enson olarak blogspot uzantılı adresinize gelen ziyaratçileri blogunuza yönlendirmek için aşağıdaki javascript kodunu blogunuza ekleyin.
<head> </head>arasına aşağıdaki kodu ekleyin.
<b:if cond='data:blog.url == data:blog.homepageUrl'> <script type='text/javascript'> //<![CDATA[ var blog_root='http://siteadresiniz.com/'; document.location.href=blog_root; //]]> </script> <noscript> <meta content='0; url=http://siteadresiniz.com/' http-equiv='refresh'/> </noscript> </b:if>
Aşağıdaki kodu bulun ve altına kodu ekleyin.
<b:include data='post' name='post'/>
siteadresiniz.com ve blogadresiniz kısımlarını kendinize göre düzenleyin.
Buradaki amaç hem gelen ziyaratçiyi yeni alana yönlendirmek hemde wordpresse uygun seo url yapmak
<script type='text/javascript'>
var new_page='siteadresiniz.com/';
var title = '<data:post.title/>';
title = title.toLowerCase();
title = title.replace(/ /g, "-");
title = title.replace(/ğ/g, "g");
title = title.replace(/ç/g, "c");
title = title.replace(/ğ/g, "g");
title = title.replace(/ı/g, "i");
title = title.replace(/ö/g, "o");
title = title.replace(/ş/g, "s");
title = title.replace(/ü/g, "u");
var permalink = '<data:post.url/>';
var timestamp = '<data:post.timestampISO8601/>';
timestamp = timestamp.split('-');timestamp = timestamp[0]+'/'+timestamp[1];
new_page = permalink.replace(/blogadresiniz\.blogspot\.com\/[0-9]{4}\/[0-9]{2}\/[a-z]/,new_page+timestamp+'/'+title+'.html');
new_page = new_page.replace(/html(.*)html/g, 'html');
document.location.href = new_page;
</script>
2. Adım * Eğer yukarıdaki işlemleri yapamadıysanız aşağıdaki işlemleri deneyin.
Burda bloggeri seçip blogspot adresindeki yazılarımızı wordpress aktaracağız.
Daha sonra bu ekran karşımıza çıkıyor izin ver diyoruz..!
Ekrandan kendi blogunuzu bulup import tuşuna basıyoruz.Yüklenmesi biraz zaman alabilir.
Blogger permalink ayarını resimdeki şekilde ay ve isimi seçerek `/` işaretini silip `.html` ekliyoruz.










 Önceki Kayıt
Önceki Kayıt
0 yorum:
Yorum Gönder
Önemli
-Spam yorumlar kesinlikle onaylanmayacaktır
-Yorum yaparken http:// kısmını kullanın.
-Yorumlarda link verebilmek için <a href=" url" title ="ismi">Link yazısı</a>
-Yorumlarınız onaylandıktan sonra yayımlanır.
-Yorum yazarken kullandığımız kelimelere dikkat edelim
-Yorumları takip edebilmek için "Subscribe by email" yazısına tıklayınız.